




















Telerik UI for Xamarin Samples

Description de Telerik UI for Xamarin Samples
Telerik UI for Xamarin est une bibliothèque de contrôles d'interface utilisateur natifs et personnalisables permettant de créer de superbes applications mobiles multiplateformes pour les plates-formes mobiles les plus populaires, y compris iOS.
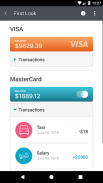
Cette application montre des scénarios que les développeurs peuvent réaliser à l'aide de l'interface utilisateur Telerik pour Xamarin. Parcourez les exemples pour avoir une expérience de première main avec la suite. Un code source est disponible pour chaque exemple.
Interface utilisateur Telerik pour les composants clés Xamarin:
Thème prédéfini, localisation et globalisation
ImageEditor
Un contrôle qui vous permet de visualiser et d'éditer facilement des images dans différents formats de fichiers dans votre application mobile.
Carte
Contrôle de visualisation de données dont le but principal est de visualiser des données spatiales riches. Le contrôle permet de visualiser les fichiers de formes ESRI constitués d'objets géométriques, tels que des lignes, des polylignes et des polygones.
PdfViewer
Il vous permet de charger et d'afficher facilement des documents PDF de manière native dans votre application. Il est livré avec une intégration complète avec la RadPdfViewerToolbar.
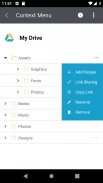
Apparaitre
RadPopup vous permet d'afficher le contenu de votre choix par-dessus la vue existante. Le composant fournit une API flexible.
DockLayout
Un mécanisme pour que les éléments enfants soient ancrés à gauche, à droite, en haut et en bas ou pour occuper la zone centrale de la mise en page.
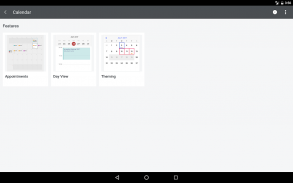
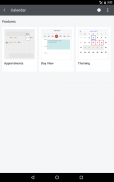
Calendrier et planification
Le calendrier est un composant de calendrier hautement personnalisable qui offre:
• Vues jour, semaine, mois, semaine de travail, plusieurs jours et année.
• Rendez-vous récurrents et boîtes de dialogue intégrées
•Sélection
• API de style flexible.
Accordéon et Expander
Ces composants vous aident à économiser de l'espace sur l'écran et en même temps à présenter le contenu à l'utilisateur final d'une manière facilement accessible.
AutoCompleteView
Le contrôle dispose de différentes options de filtrage, de prise en charge des jetons et de recherche à distance, ainsi que de capacités de personnalisation complètes.
Interface utilisateur conversationnelle
Ce composant Chat vous permet de créer des expériences de chat modernes dans vos applications, quel que soit le framework de chatbot que vous choisissez.
code à barre
Le code-barres est un contrôle utilisé pour créer et afficher des codes-barres.
TreeView
Il fonctionne avec des structures de données hiérarchiques. Fournit également des commandes, une liaison de données, une case à cocher et une prise en charge du chargement à la demande.
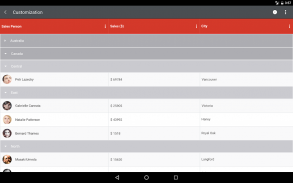
Grille de données
Le contrôle fournit des opérations telles que le tri, le filtrage, le regroupement et la modification des données sous-jacentes.
NumericInput
NumericInput est un contrôle d'entrée hautement personnalisable pour les données numériques.
Bouton
L'interface utilisateur du bouton vous permet d'ajouter une rotation, des formes, de la transparence, du texte, des arrière-plans et des images pour une apparence personnalisée.
Boîte combo
Permet la sélection d'éléments à partir d'une liste déroulante en modes modifiables ou non modifiables. Permet une sélection unique ou multiple.
MaskedInput
En utilisant MaskInput dans votre application, vous pouvez maintenant vous assurer qu'une entrée correcte est fournie par les utilisateurs finaux avec la prise en charge de jetons prédéfinis tels que des chiffres, des caractères, des lettres, une entrée alphanumérique, etc. ou une expression régulière de votre choix.
Jauges linéaires et radiales
La jauge indique et donne un affichage visuel de la quantité, du niveau ou du contenu de quelque chose.
ListView
Il fournit les fonctionnalités les plus fréquemment utilisées. Il est livré avec:
• Différents modes de mise en page.
• Virtualisation de l'interface utilisateur.
•Tirer pour rafraîchir.
•Sélection.
• Commandes
• Les cellules glissent.
•Regroupement.
• API de style.
Graphique
Un polyvalent de plus de 12 types de graphiques qui offre une personnalisation complète, d'excellentes performances et un modèle d'objet intuitif.
Évaluation
Il permet aux utilisateurs d'évaluer intuitivement en sélectionnant un certain nombre d'éléments [étoiles] à partir d'un nombre prédéfini d'éléments.
OccupéIndicateur
Il vous permet d'afficher une notification chaque fois qu'un processus plus long est géré par l'application.
SegmentedControl
Ce composant vous permet d'afficher une liste d'options alignées horizontalement et mutuellement exclusives, qui peuvent être sélectionnées par l'utilisateur.
SideDrawer
Cette étape sur le modèle de navigation populaire où vous pouvez accéder à tous vos écrans d'application à partir d'un seul menu coulissant.
RichTextEditor
Permet de créer et d'éditer du contenu texte riche via l'interface WYSIWYG.
Vous pouvez trouver le contrat de licence utilisateur final ici: https://github.com/telerik/telerik-xamarin-forms-samples/blob/master/LICENSE.md
























